Re-Create an App in Adobe XD
A college-level studio project for students in an introductory interactive web design course.
This multi-step lesson requires students to re-create an existing software app in AdobeXD. Re-creating an app that already exists suspends the often tedious planning phase of designing for a human-computer interface (HCI) and plunges students headlong into making. Once students gain a sense of the aesthetics, functionality and behaviors involved in HCI design, they may better understand and integrate the intricacies of planning an app's design, which can be introduced in the next project.
Suggested course prerequisites: Foundations in 2D; Graphic Design 1 & 2; Time & Motion
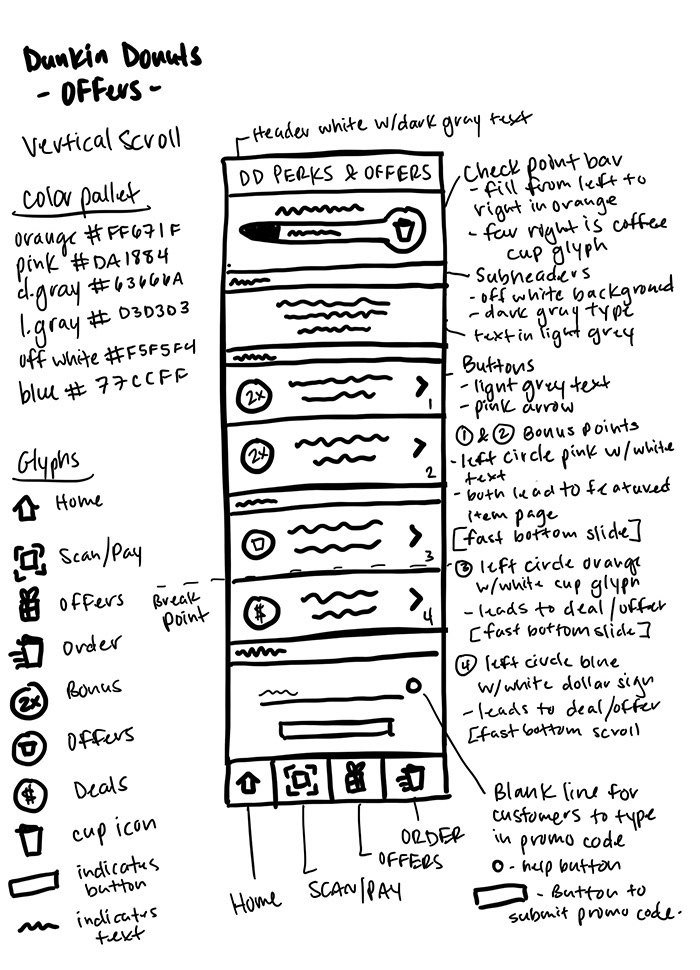
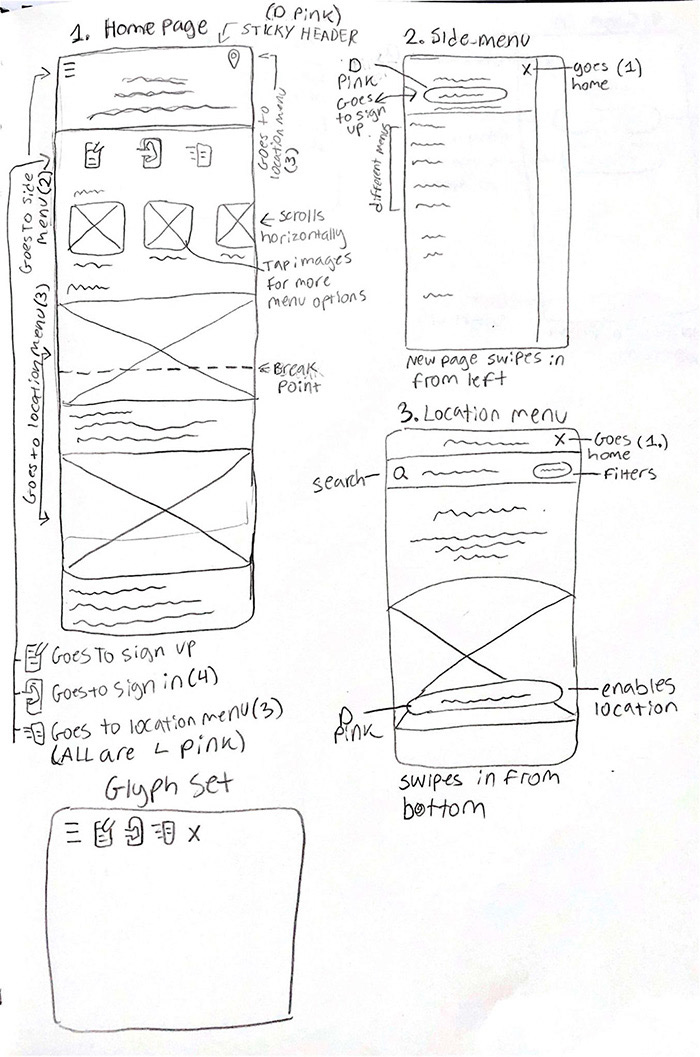
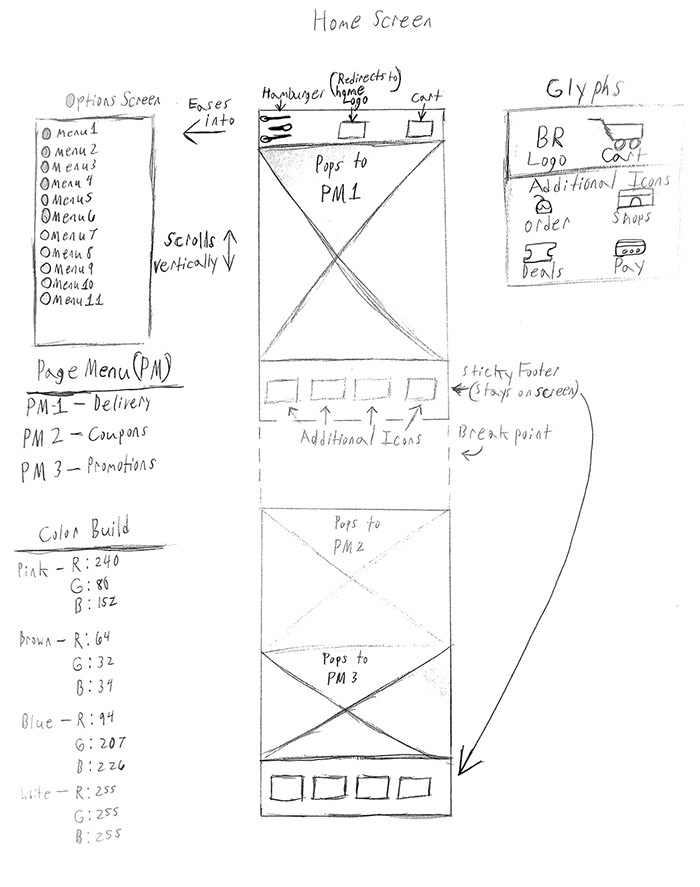
Step 1: Sketching, Diagramming, Annotating
Students begin the design process by hand-drawing and diagramming the appearance and behaviors of an app's home page and two additional pages.
Selection of Student Sketches



As an impromptu exercise before step 2, students "traded" their sketches with other students, who were then tasked with creating low-fidelity wireframes from their colleague's sketch. This reinforced the need for sketches and diagrams to be accurate and well-annotated.
Step 2: From Sketch to Low-Fidelity Wireframe




TBA
Step 3: From Low to Hi Fidelity Wireframe
TBA